
TripWire
TripWire for Liferay has finally been released on the marketplace.
- TripWire CE: https://web.liferay.com/marketplace/-/mp/application/87693826
- TripWire DXP: https://web.liferay.com/marketplace/-/mp/application/87618369
Read more about TripWire here: https://web.liferay.com/web/user.26526/blog/-/blogs/available-now-tripwire
Vaadin 7 Control Panel 1.1 Ideas
Version 1.0 of the Vaadin 7 Control Panel is working it's way through the Liferay Marketplace Approval Process, but some folks did see it at the Liferay North America Symposium in Boston, and a few ideas were submitted.
The managing of the Vaadin shared environment within the cluster is one of the best ideas, and work is underway to help support Vaadin in the cluster.
Basically the next version of the V7CP will be leveraging the Liferay Message Bus and ClusterLink to keep all Vaadin 7 nodes in the cluster up to date. By broadcasting messages indicating that the widget set needs compiled, addons were included, settings have been changed, etc., the administration tasks of managing the single Vaadin node will also be replicated to the other nodes in the cluster, reducing the amount of work the Vaadin administrator will need to do.
Suggestions for features and enhancements are always welcome, however.
Submit yours to This email address is being protected from spambots. You need JavaScript enabled to view it. today, and maybe it will make it into the next release!
Vaadin 7 Control Panel
Coming Soon - Vaadin 7 Control Panel
The Vaadin 7 Control Panel is a custom control panel designed to manage the shared Vaadin environment in Liferay.
What is the shared Vaadin environment? It is one of two modes1 for creating Vaadin portlets and refers to the shared Vaadin environment hosted within the ROOT Liferay web application (under Vaadin 6, the shared Vaadin environment was the only supported mode).
Unfortunately managing the shared Vaadin environment has never been easy. Vaadin requires not only jars, but also the theme and compiled widgetset files from the /html/VAADIN directory within Liferay. Vaadin Add-Ons, deployed as Jar files, must be deployed to the ROOT/WEB-INF/lib directory (and included in the widgetset compile). The only approved way of deploying these artifacts to Liferay is through plugins; a JSP hook can handle the theme files, but an EXT plugin is necessary for deploying the Add-On jars.
Vaadin 7 Control Panel to the Rescue!
The Vaadin 7 Control Panel solves these and other issues. The new control panel has the following features:
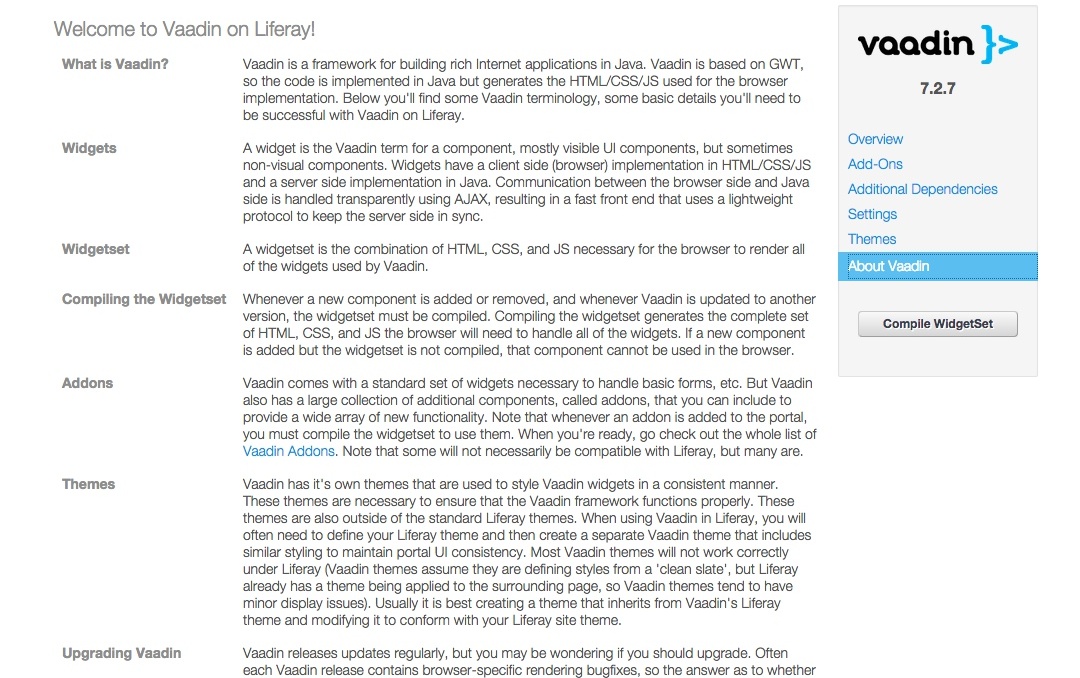
- An About Vaadin page that contains definitions for common Vaadin terms, helps those new to Vaadin understand Vaadin-speak:

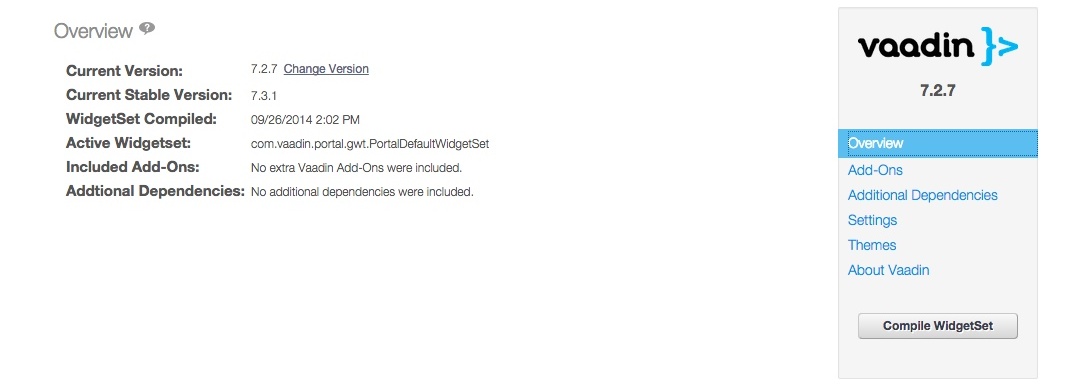
- The Overview page summarizes everything in your shared Vaadin environment:

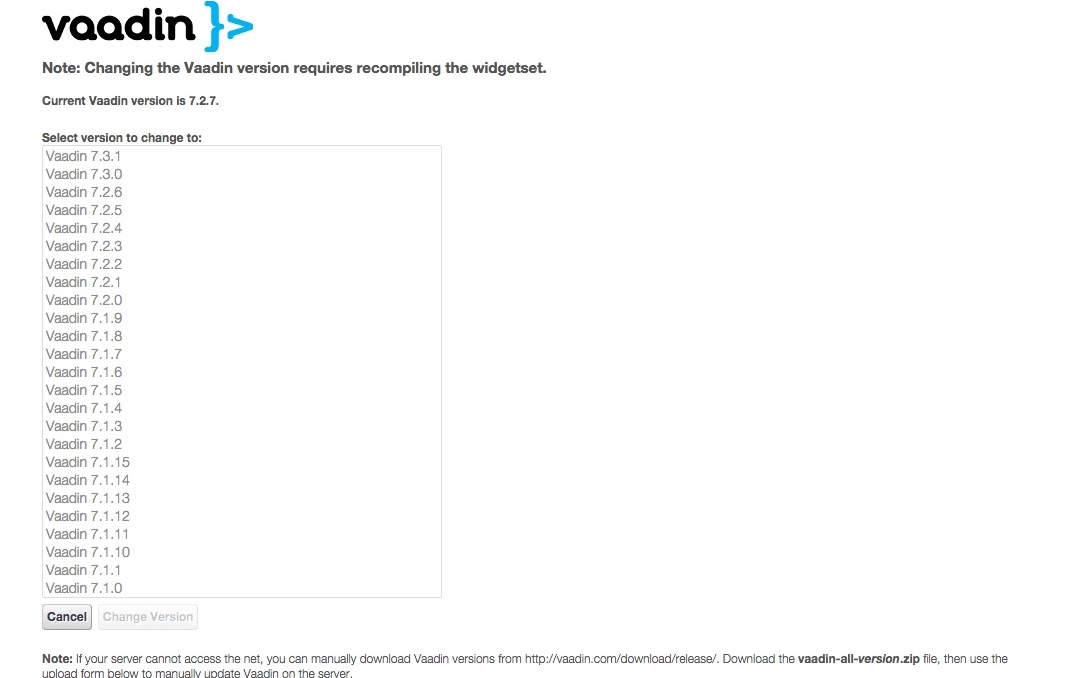
- It is easy to change the shared Vaadin 7 version:

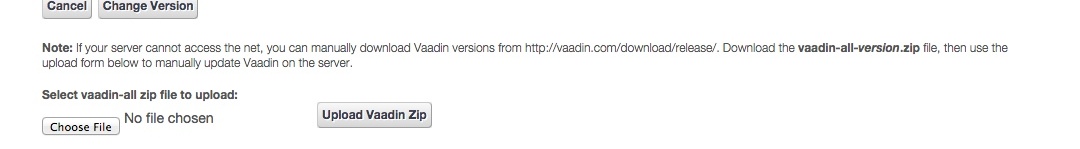
- Upgrade Vaadin even when the server cannot access the vaadin.com website:

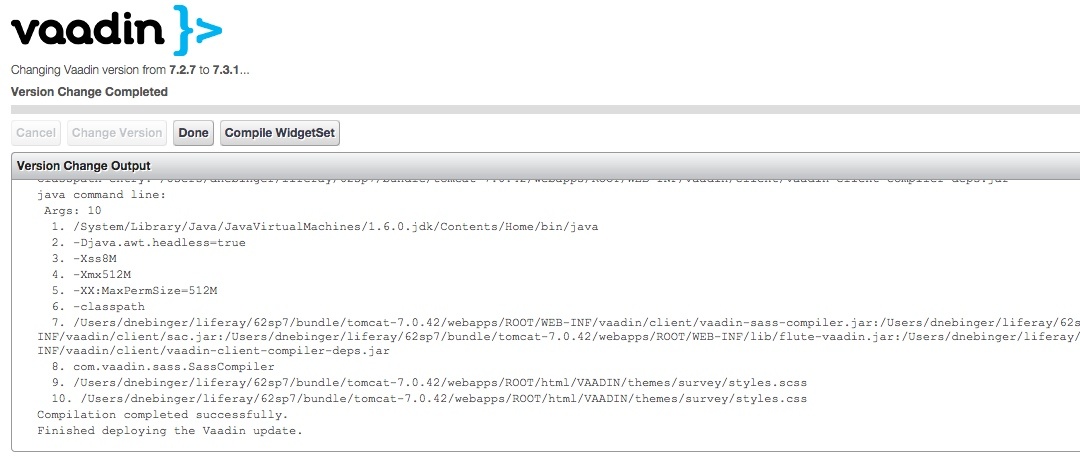
- The change version process reports detailed information on what is changed:

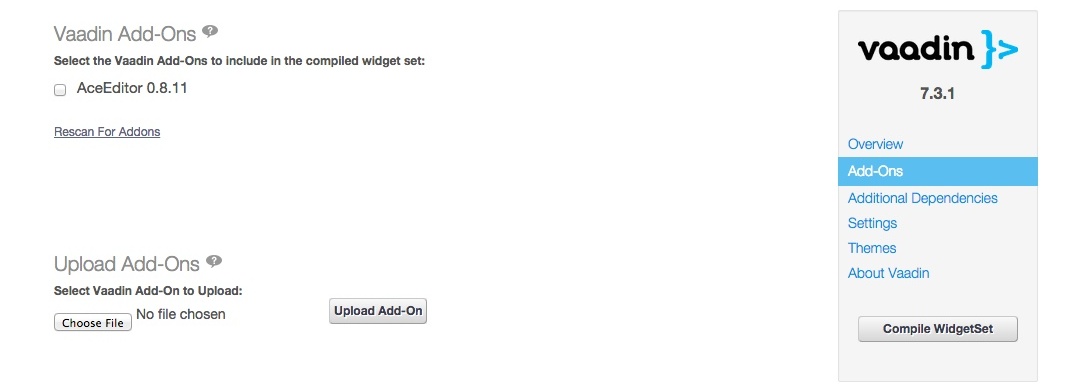
- Vaadin Add-Ons can be easily uploaded into Liferay for inclusion in the widgetset:

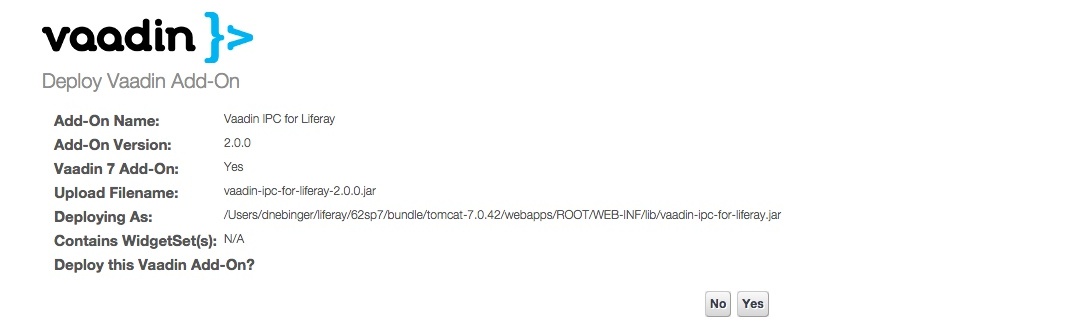
- Before completing the upload, the Add-On details are presented for confirmation:

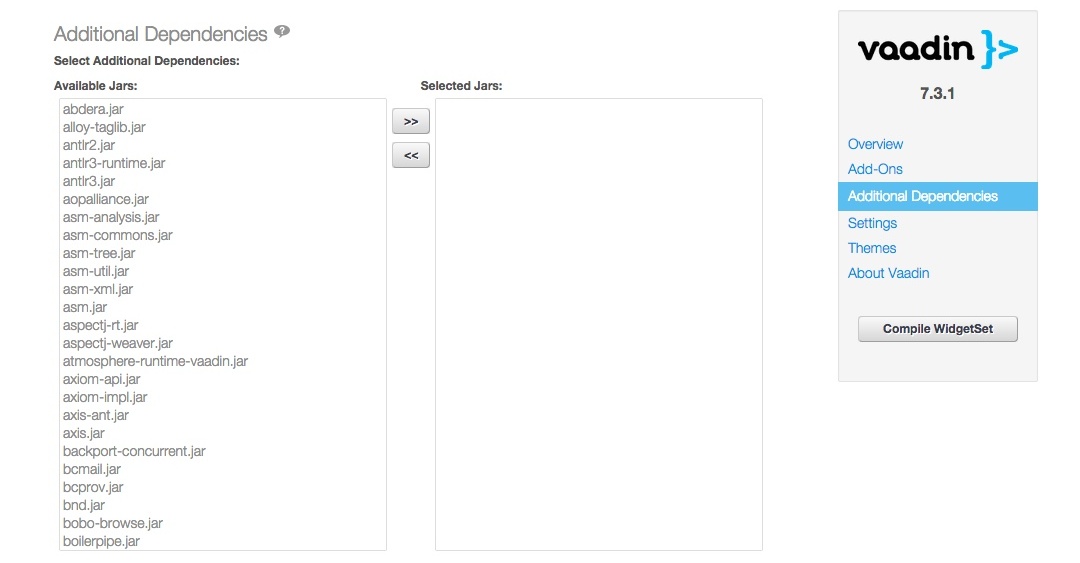
- Additional dependencies for the widgetset compile can be included (these are sometimes needed for Add-Ons):

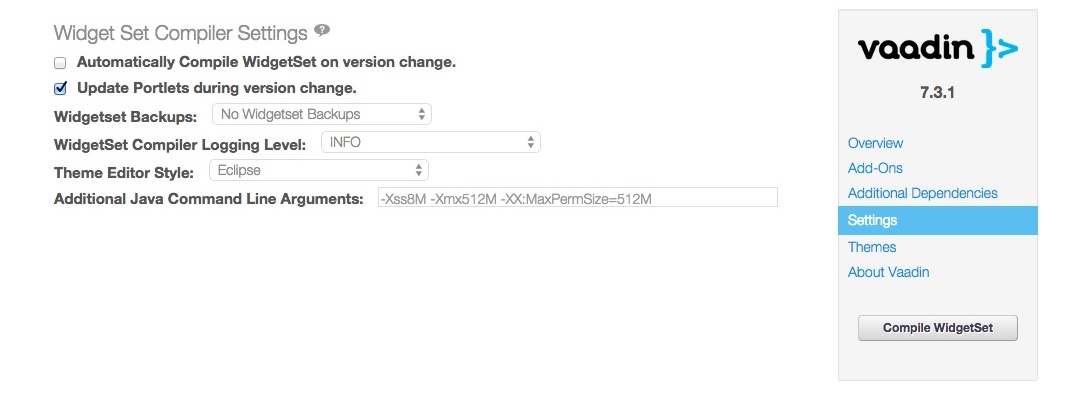
- Settings for the control panel can be changed inline, including memory settings used to compile the themes and widgetsets:

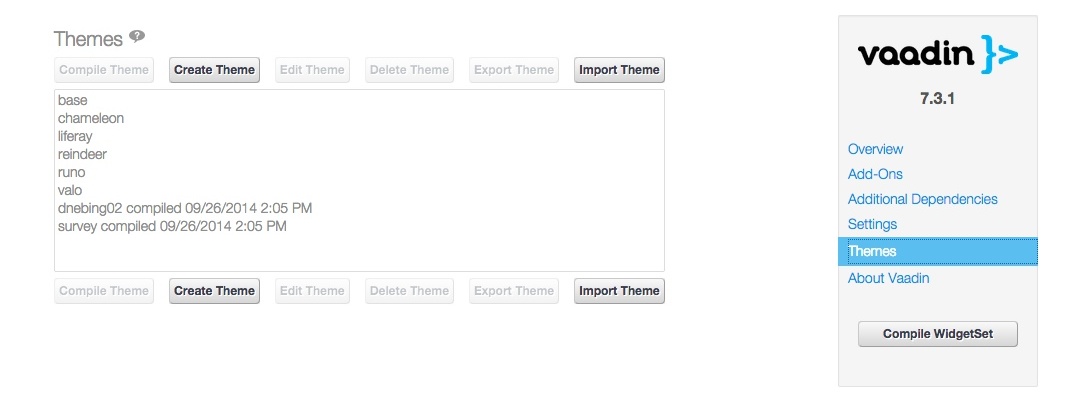
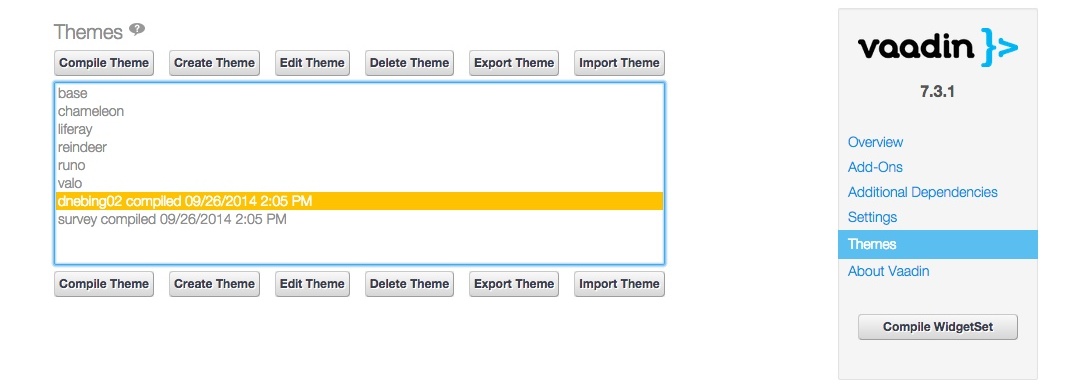
- Custom themes can be created, edited, compiled, deleted, imported and exported. The import/export feature will prove very useful to deploy themes to all nodes in a cluster, for theme promotion in corporate environments, etc.


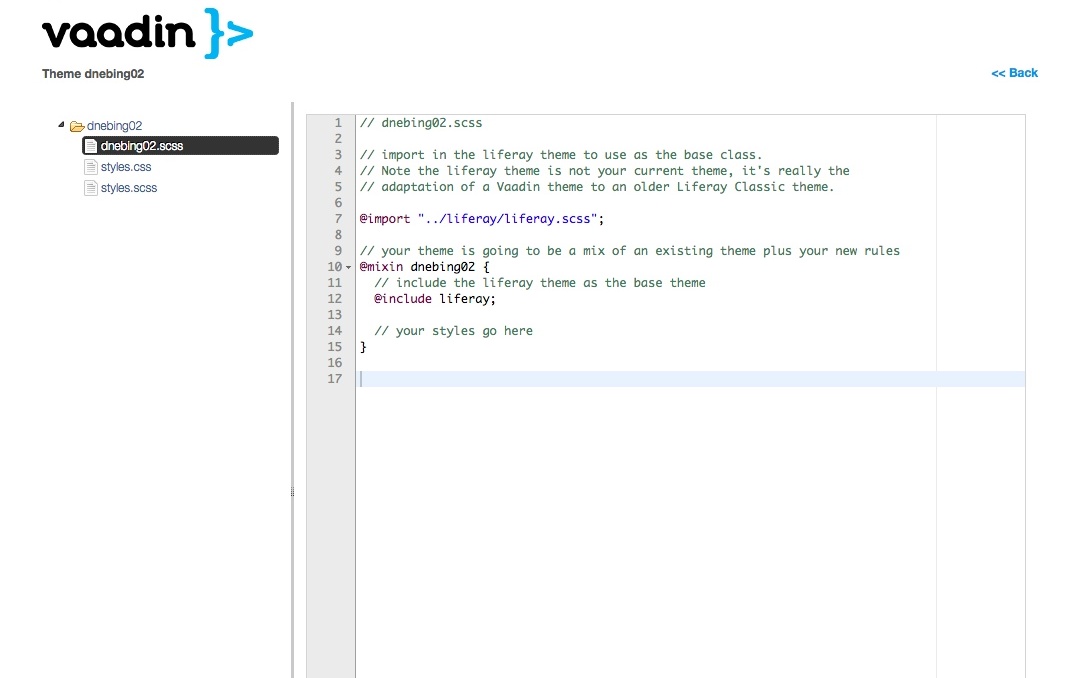
- Themes can be viewed inline. Source files are presented in a syntax-highlighting viewer, images are previewed, and the folder hierarchy can be navigated:

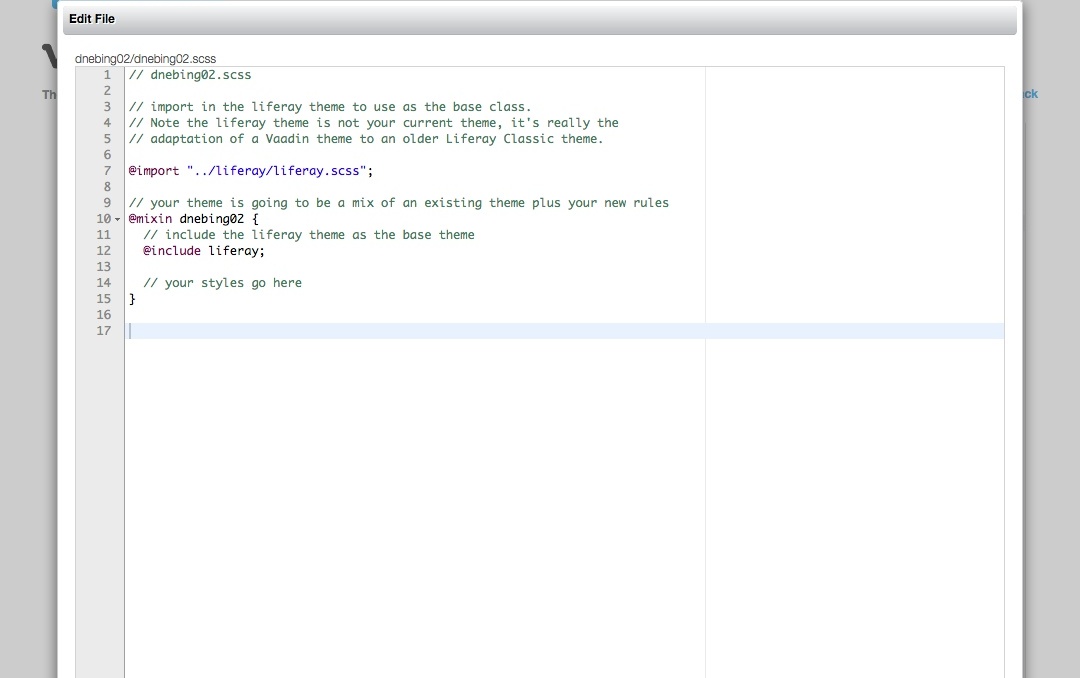
- Custom themes can be edited inline using a syntax-highlighting editor. Also new assets can be uploaded (images, other css files, etc.):

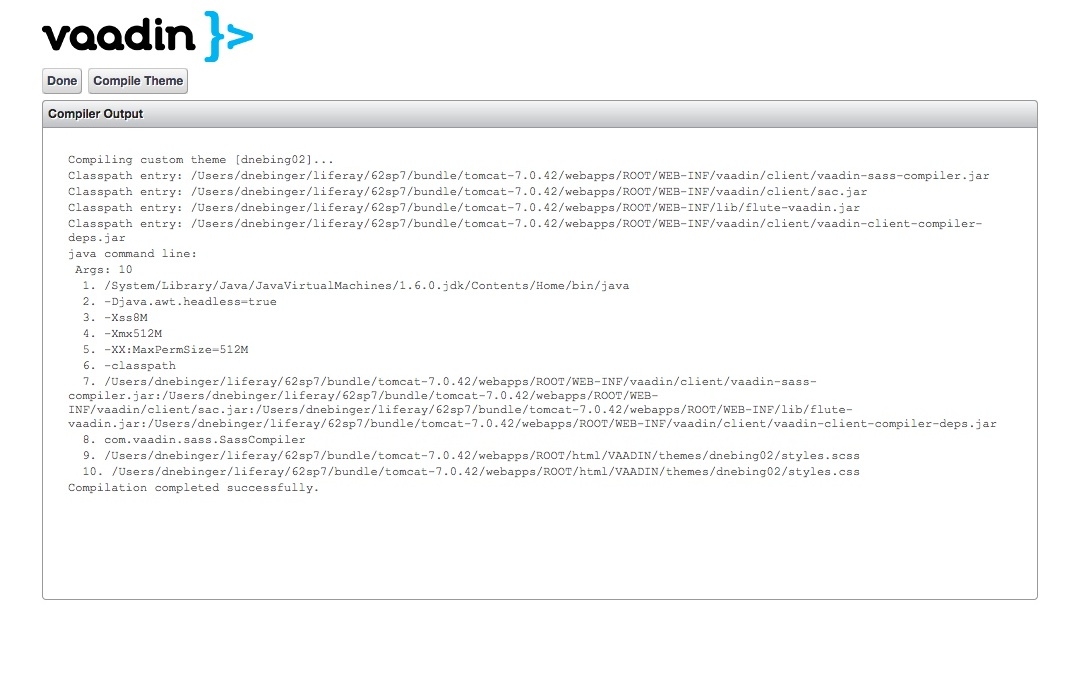
- Compiling a theme shows detailed information about what is being done:

- Widgetset compilation also gives detailed information:

Aside from these visual changes, there are a number of important non-visual changes. The Vaadin 7 Control Panel supports localization (although currently only a language bundle will be available for English; submit your language bundle changes to This email address is being protected from spambots. You need JavaScript enabled to view it. for inclusion in a future release).
The Vaadin 7 Control Panel also includes a service layer. By using the service layer, a Vaadin 7 portlet can:
- Query for the version of the shared Vaadin 7.
- Determine if the Valo theme is available.
- List all available Vaadin themes.
- List all available Vaadin Add-Ons.
- Deploy Vaadin themes and/or Add-Ons after hot deployment.
This last item is significant. Using the deployment features, a Vaadin plugin will be able to deploy custom themes and/or Add-Ons without requiring an administrator to set up the Vaadin environment in advance. This opens the door for Vaadin 7 Marketplace plugins that need themes and/or Add-Ons as prerequisites, deploying them automatically so they are available when the portlet is used. It can also be used in corporate environments to push themes and/or Add-Ons with plugins as they are promoted during development or to populate all nodes of a cluster, all without additional Liferay/Vaadin administration.
I'm really excited to get this published so it is available for the world to try. Not just because it is a tool I've been working on for awhile, but because I see it opening doors for using Vaadin in the Marketplace as well as in the enterprise.
Vaadin is a great platform to build rich internet applications, we were just lacking a tool to pull everything together and make it easy to administrate.
1 Vaadin has been recommending a second mode for using Vaadin, a standalone mode. In this mode, each individual portlet contains Vaadin and the theme(s) and the Add-Ons and the widgetsets, everything to be a working Vaadin portlet. Since it is self contained, it is isolated from what goes on in the portal. Unfortunately I believe there are some issues with this practice that have not been identified, discussed, or mitigated in any way.
For example, when you run a Vaadin portlet there is a client-side library that handles the DOM manipulation, javascript stuff, the theme application, etc. The problem as I see it comes if you have a page with, say, 5 different Vaadin self-contained portlets. This will lead to 5 different copies of the client-side library running in the browser! Even if Vaadin were smart enough to handle them all in a single copy of the client side engine, what happens if one or more of the 5 were built with different versions of Vaadin, all self contained?
Same kind of issues with Add-Ons... One plugin has version 1.0 of an addon while another has 1.1. How does this work in the browser? How will they be kept straight? How do we know that there isn't some sort of bleed over from one to another?
Long story short, because of inadequate tools using the shared Vaadin environment in Liferay was a pain (some would use harsher words) and the standalone mode was seen as a way to allow developers to use Vaadin without having to figure out how to manage the shared environment.
With this new Vaadin 7 Control Panel, it will be much easier to manage the shared environment (which doesn't suffer from all of the issues the standalone mode may have) and my continuing recommendation would be to use it and avoid the standalone mode.